Time needed: 2 minutes
The profile page is for users after logging in, which contains all the information related to the user. Users can view the information they have filled in and also related to themselves. There is no default frontend user profile page available in the WordPress.
- Create elementor user profile page.
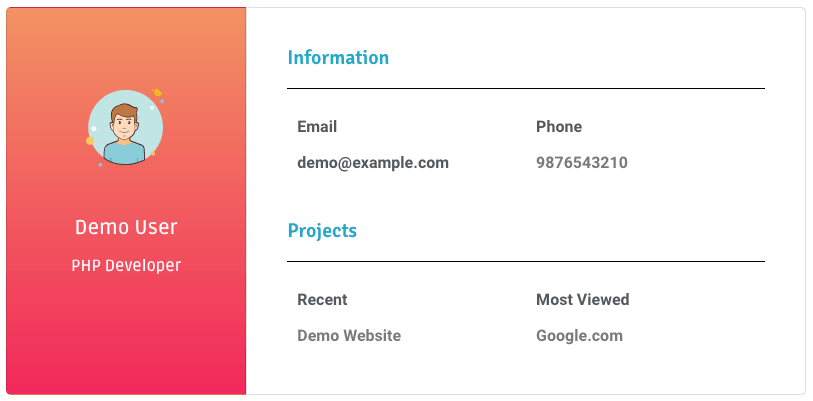
First of all, you need to create a page to display user information which is also known as user meta data. Then, create a user profile layout like the one below, as I created.
Or you can also create as per your design requirements. - Get current user default meta information using meta_key
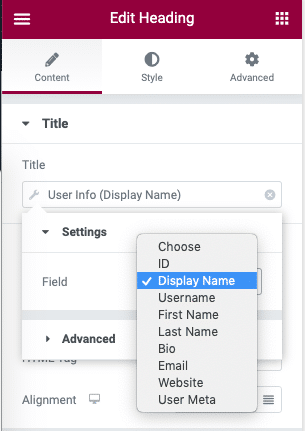
Next, you need to assign dynamic tags of elementor to each and every field where you want to set dynamically value. Now, drag and drop the any text or heading widget, and you will see the default text. After that choose your information which you want to display on the profile page. similarly you can populate all information related to the user.
Select widget > Dynamic Tags > User Info > User Info (Tap on Gear icon) > Select from the list - Get ACF Current User meta information using meta_key
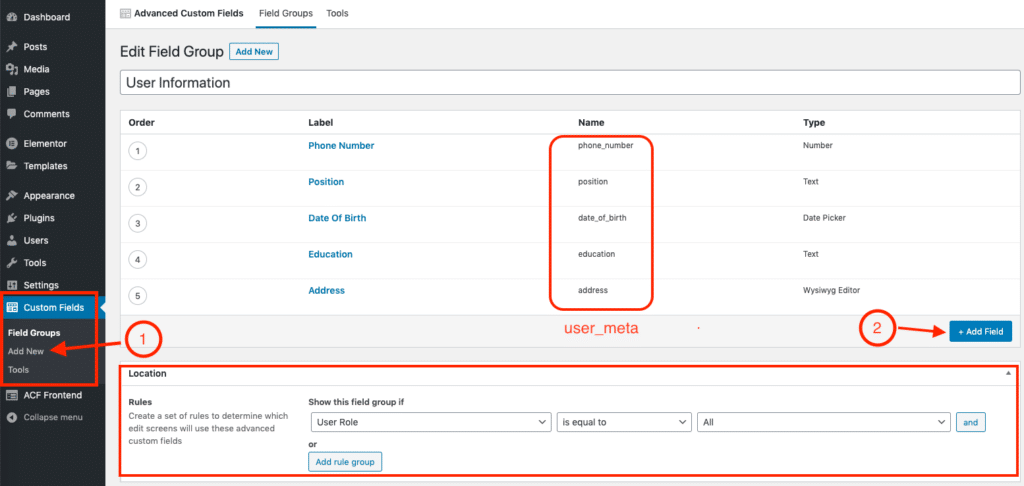
Now, we are trying to fetch the current user information from the ACF. Repeat the same steps. Drag and drop the any text or heading widget. And assign dynamics tags and choose user meta from the list and add meta key which is ACF fields Name. Highlighted in the screenshot.
Select widget > Dynamic Tags > User Info > User Info (Tap on Gear icon) > User Meta